OutlineText
- Css Text Outline
- Word Outline Template
- Outline Text In Illustrator
- Outline Text Illustrator
- Outline Text In Html
In this blog post, I will show you how to apply an outline to your text in Canva.
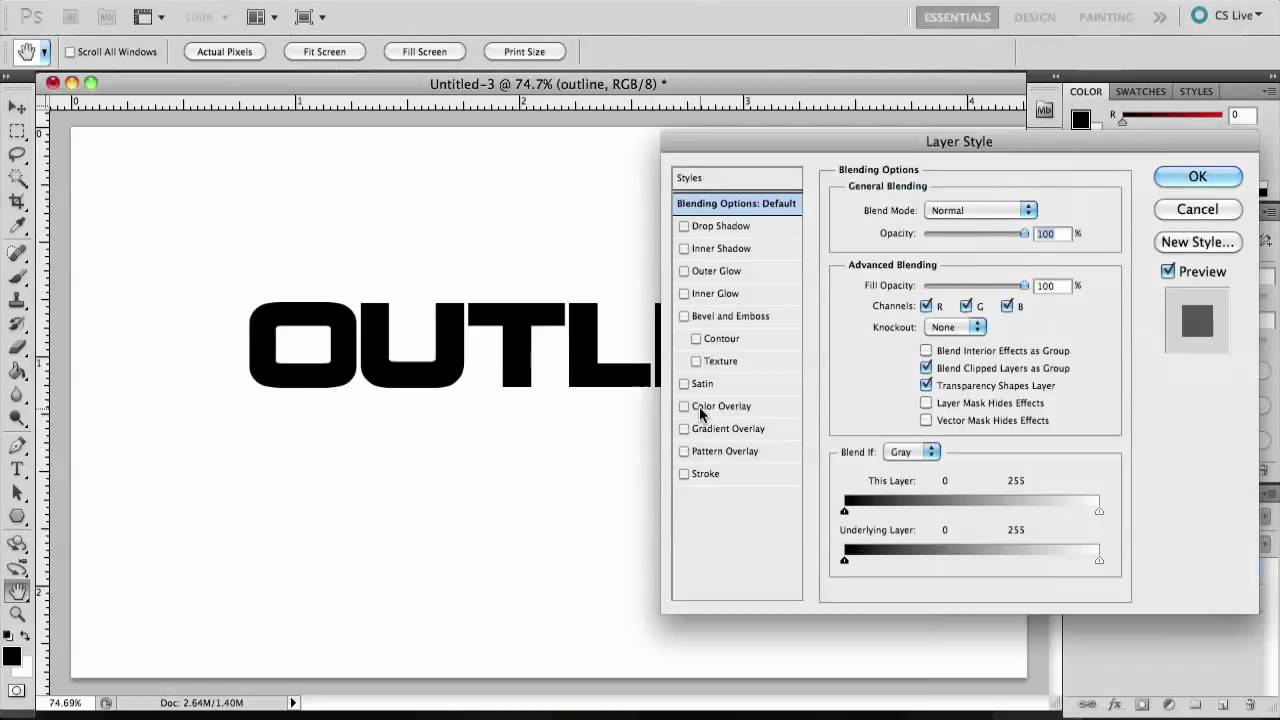
How To Outline Text in Photoshop Step 1: Write Your Text. After you’ve open the document, choose the size and the font you’d like an outline to apply. Optional: Set Fill 0%. If you have the fill added to your text and want only the outline of it to be visible, you have to change it to 0%. You can adjust it in the layer Fill options. 今のところ TextBlock の縁取り対応版をイメージして作っているが、最終的には拡張テキストブロックのような部品になるかもしれない。.
- How to outline text I do not need a solid fill text, only a black outline. Is there an easy way to do this without going into MS Word (which I still don't fully understand). I have also tried using the TXTEXP command. This does the job, however, I am left with small lines that I need to clean up. This is pain because I will be needing to use.
- その鳴る音は電子音のようなピーピー音ではなく, ゲーム機でなっているような音―むしろ音楽といった方がいいでしょう―にしたいです.
Css Text Outline
Please visit my Stuff I Recommend page to see some of my favorite products.
Disclaimer: This blog post may contain affiliate links. That means if you make a purchase or sign up for a service after clicking one of my links I may receive a commission, at no extra cost to you. As an Amazon Associate, I earn from qualifying purchases. Thank you for supporting my blog!
Step 1 – Create new text or select existing text to outline.
Step 2 – Click the EFFECTS button on the editing bar.
Step 3 – Click the SPLICE effect.
Step 4 – Slide the OFFSET slider all the way to the left for a 0 offset.
Step 5 – Slide the THICKNESS slider towards the left for a thinner outline.
Step 6 – Slide the THICKNESS slider towards the right for a thicker outline.
Step 7 – Click the COLOR button to change the inside color of the text.

Step 8 – Click TEXT COLOR button for the main text to change the outline color.
We now have our finished outlined text. Both the text and outline (Splice) effects remain fully editable, should you wish to make additional changes to the colors, font type, font size, etc.
Video Tutorial
Please pin and share this post.
Outline text with a stroke often times gives your designs a really cool effect to make your designs come alive.
So we are going to go over just how easy it is to implement outline text in Elementor.
Let’s Begin
First thing we need to do is drag a heading widget on the page and choose a font that is big and fat.
Ip scanner for mac os x. I will be choosing Poppins with a font-weight of 800 and size at 71px.
Later we will need to change the color but for now we can leave it black.
Word Outline Template

Next we need to apply some CSS.
Go to the advanced tab and apply this in the custom css area.
Nikon nx 2 for mac. You should now see a red stroke around your text.
Change the color of your text to white or what ever you like to match your site.
My Results
Outline Text In Illustrator
Browser compatibility
The only browser that does not support this CSS is …Explorer.
Every other browser has full support. Bmx for mac.
You can read more about it here.
😀.
Recent Posts
Outline Text Illustrator
Recent Comments
Outline Text In Html
- on Vertical Scroll Snapping In Elementor with CSS
- on How To Hide Your Header Till User Scrolls Down
- on How To Make A Fixed Vertical Header
- on Vertical Scroll Snapping In Elementor with CSS
- on How To Make A Fixed Vertical Header
