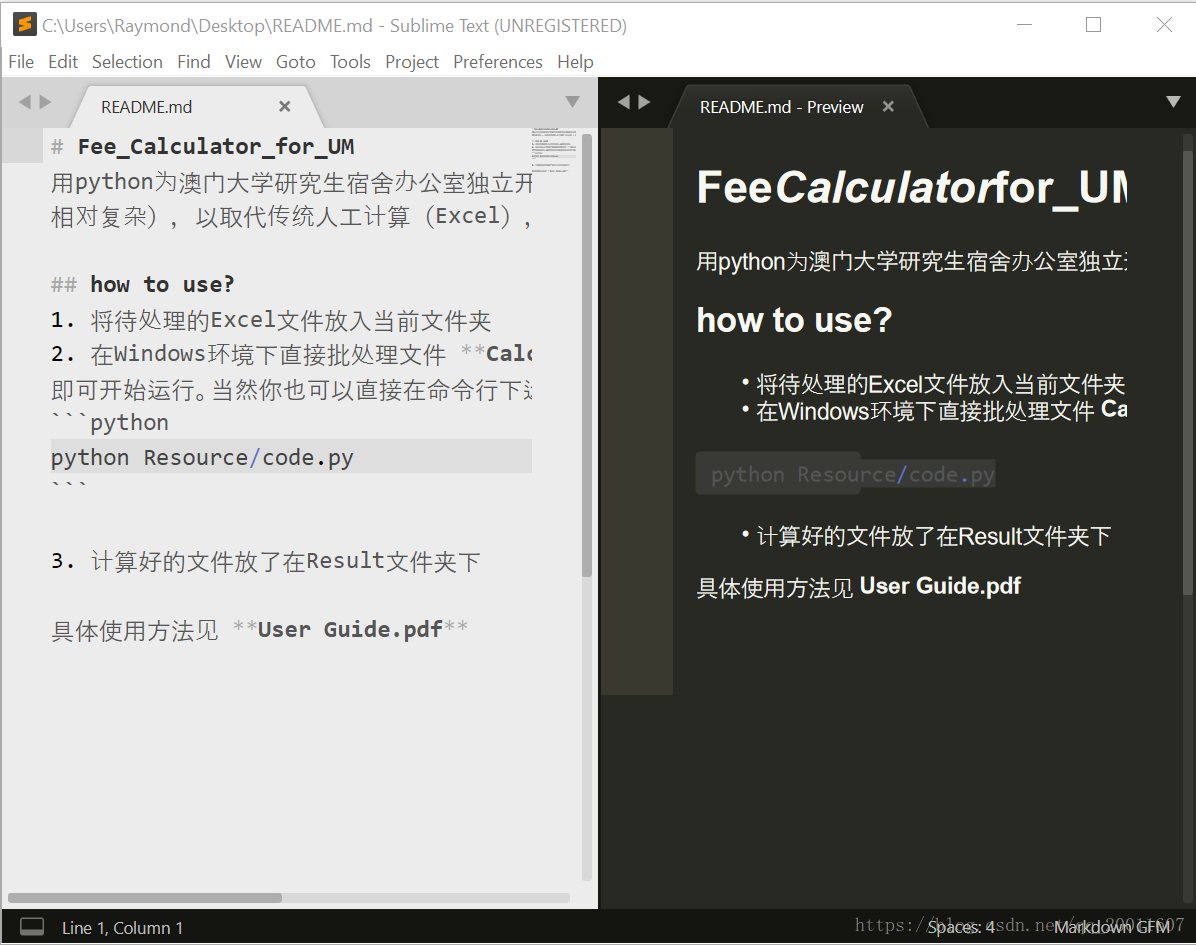
Markdownlivepreview
A simple plugin to preview your markdown as you type right in Sublime Text. No dependencies! It's available on package control! Setting a keybinding. The open the preview, you can search up in the command palette (ctrl+shift+p) MarkdownLivePreview: Open Preview. But if you prefer to have a shortcut, add this. The unofficial subreddit for the discussion of No Man's Sky, a fantasy science-fiction game set in an infinite, procedurally-generated universe.
BrowseMarkdown preview and build plugin for Sublime Text https://facelessuser.github.io/MarkdownPreview/

Details
Installs
- Total711K
- Win308K
- Mac266K
- Linux138K
| Apr 23 | Apr 22 | Apr 21 | Apr 20 | Apr 19 | Apr 18 | Apr 17 | Apr 16 | Apr 15 | Apr 14 | Apr 13 | Apr 12 | Apr 11 | Apr 10 | Apr 9 | Apr 8 | Apr 7 | Apr 6 | Apr 5 | Apr 4 | Apr 3 | Apr 2 | Apr 1 | Mar 31 | Mar 30 | Mar 29 | Mar 28 | Mar 27 | Mar 26 | Mar 25 | Mar 24 | Mar 23 | Mar 22 | Mar 21 | Mar 20 | Mar 19 | Mar 18 | Mar 17 | Mar 16 | Mar 15 | Mar 14 | Mar 13 | Mar 12 | Mar 11 | Mar 10 | Mar 9 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 99 | 85 | 100 | 87 | 101 | 55 | 61 | 95 | 102 | 91 | 90 | 106 | 56 | 50 | 93 | 101 | 96 | 129 | 63 | 61 | 41 | 82 | 88 | 70 | 90 | 90 | 43 | 61 | 76 | 118 | 101 | 100 | 101 | 60 | 51 | 90 | 91 | 105 | 95 | 91 | 55 | 53 | 98 | 107 | 96 | 109 |
| Mac | 64 | 80 | 81 | 84 | 70 | 41 | 30 | 63 | 75 | 73 | 95 | 62 | 49 | 45 | 75 | 68 | 86 | 86 | 54 | 26 | 37 | 64 | 87 | 74 | 60 | 72 | 24 | 26 | 66 | 79 | 58 | 92 | 76 | 40 | 50 | 78 | 68 | 85 | 88 | 72 | 49 | 40 | 62 | 82 | 83 | 79 |
| Linux | 37 | 29 | 34 | 44 | 39 | 22 | 20 | 29 | 43 | 41 | 41 | 36 | 17 | 25 | 43 | 43 | 36 | 35 | 24 | 24 | 20 | 21 | 30 | 22 | 32 | 24 | 13 | 28 | 40 | 34 | 40 | 42 | 31 | 18 | 30 | 27 | 31 | 37 | 43 | 30 | 25 | 32 | 33 | 36 | 40 | 40 |
Readme
- Source
- raw.githubusercontent.com
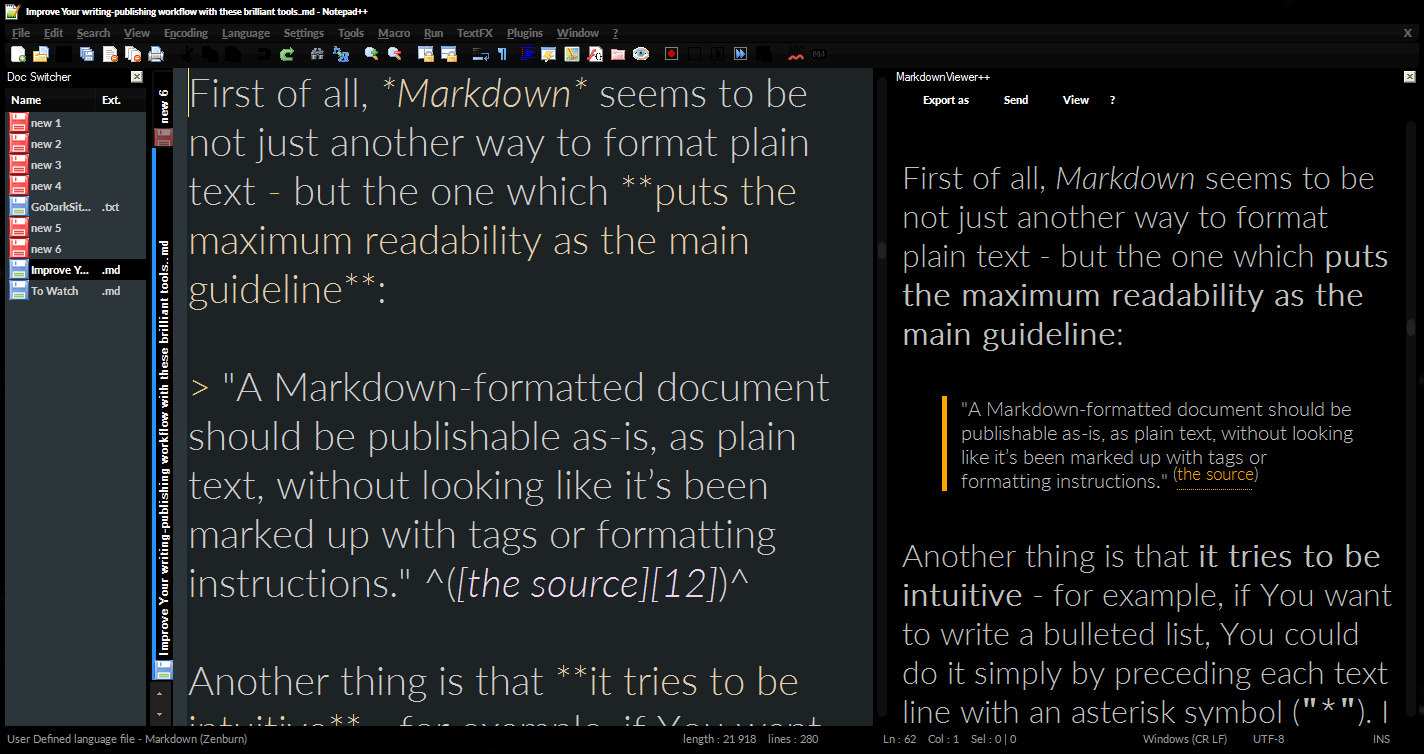
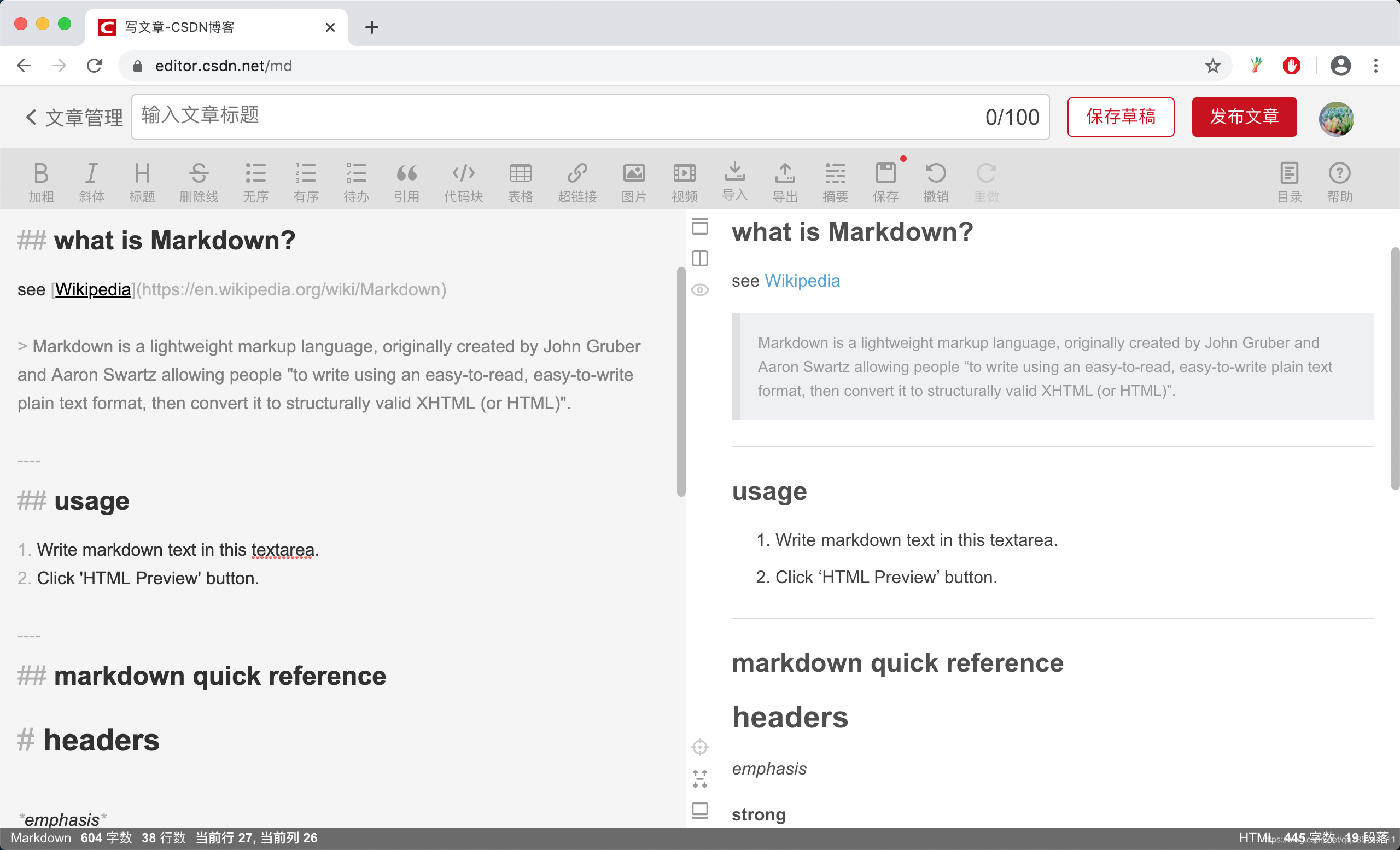
Preview and build your markdown files quickly in your web browser using Sublime Text 3.
You can use the builtin Python Markdown parser (offline) or use the GitHub Markdown API or GitLab Markdown API (online) for the conversion.
Features
- Markdown preview using the python-markdown with syntax highlighting via Pygments and optional 3rd party extensions (pymdown-extensions included by default).
- Markdown previews via the GitHub API.
- Markdown previews via the GitLab API thanks to @hadisfr.
- Ability use other external Markdown parsers.
- Build markdown file using Sublime Text build system.
- Browser preview auto reload on save if you have the LiveReload plugin installed.
- Configurable CSS and JavaScript assets with overriding if needed.
- YAML support thanks to @tommi.
- Clipboard selection and copy to clipboard thanks to @hexatrope.
- MathJax support :
(frac{pi}{2})thanks to @bps10. - HTML template customization thanks to @hozaka.
- Embed images as base64.
- Strip out MultiMarkdown CriticMarkup.

Documentation

Support
- Any bugs about Markdown Preview please feel free to report here.
- And you are welcome to fork and submit pull requests.
Attribution
Markdown Preview contains a stripped down version of font awesome that is included in the default non-GitHub CSS. It contains only the icons we currently use.
License
The code is available at GitHub under the MIT license.
Today we’re excited to announce availability of our first Preview Release for RStudio 1.4, a major new release which includes the following new features:
- A visual markdown editor that provides improved productivity for composing longer-form articles and analyses with R Markdown.
- New Python capabilities, including display of Python objects in the Environment pane, viewing of Python data frames, and tools for configuring Python versions and conda/virtual environments.
- The ability to add source columns to the IDE workspace for side-by-side text editing.
- A new command palette (accessible via Ctrl+Shift+P) that provides easy keyboard access to all RStudio commands, add-ins, and options.
- Support for rainbow parentheses in the source editor (enabled via Options -> Code -> Display).
- New RStudio Server Pro features including SAML authentication, local launcher load-balancing, and support for project sharing when using the launcher.
- Dozens of other small improvements and bugfixes.
You can try out these new features now in the RStudio v1.4 Preview Release.
Over the next few weeks we’ll be blogging about each of these new features in turn.Today we’ll take a quick tour of the new visual markdown editor (see the full Visual Markdown Editing documentation for more details).
Visual Markdown Editing
R Markdown users frequently tell us that they’d like to see more of their content changes in real-time as they write, both to reduce the time required by the edit/preview cycle, and to improve their flow of composition by having a clearer view of what they’ve already written.
To switch into visual mode for a markdown document, use the button with the compass icon at the top-right of the editor toolbar:
With visual mode, we’ve tried to create a WYSIWYM editor for people that love markdown.The editor maintains a lightweight feel that emphasizes semantics over styling.You can also still use most markdown constructs (e.g., ## or **bold**) directly for formatting, and when switching between visual and source mode your editing location and undo/redo state are fully preserved:
You can also configure visual mode to write markdown using one sentence per-line, which makes working with markdown files on GitHub much easier (enabling line-based comments for sentences and making diffs more local to the actual text that has changed).See the documentation on markdown writing options for additional details.
Anything you can express in pandoc markdown (including tables, footnotes, attributes, etc.) can be edited in visual mode.Additionally, there are many productivity enhancements aimed at authoring technical content like embedded code, equations, citations, cross-references, and inline HTML/LaTeX.
Embedded Code
R, Python, SQL and other code chunks can be edited using the standard RStudio source editor.You can execute the currently selected code chunk using either the run button at the top right of the code chunk or using the Cmd+Shift+Enter keyboard shortcut:
Chunk output is displayed inline (you can switch to show the output in the console instead using the Options toolbar button, accessible via the gear icon), and all of the customary commands from source mode for executing multiple chunks, clearing chunk output, etc. are available.
Markdown Live Preview Download
Tables
You can insert a table using the Table menu.You can then use either the main menu or a context menu to insert and delete table rows and columns:
Note that if you select multiple rows or columns the Insert or Delete command will behave accordingly.For example, to insert two rows first select two rows then use the Insert command.
Try editing a table in visual mode then see what it looks like in source mode: all of the table columns will be perfectly aligned (with cell text wrapped as required).
Citations
Visual mode uses the standard Pandoc markdown representation for citations (e.g. [@citation]).Citations can be inserted from a variety of sources:
- Your document bibliography.
- Zotero personal or group libraries.
- DOI (Document Object Identifier) references.
- Searches of Crossref, DataCite, or PubMed.
Use the toolbar button or the Cmd+Shift+F8 keyboard shortcut to show the Insert Citation dialog:
If you insert citations from Zotero, DOI look-up, or a search, they are automatically added to your document bibliography.
You can also insert citations directly using markdown syntax (e.g. [@cite]).When you do this a completion interface is provided for searching available citations:
Equations
LaTeX equations are authored using standard Pandoc markdown syntax (the editor will automatically recognize the syntax and treat the equation as math).When you aren’t directly editing an equation it will appear as rendered math:
As shown above, when you select an equation with the keyboard or mouse you can edit the equation’s LaTeX.A preview of the equation will be shown below it as you type.
Images
You can insert images using either the Insert -> Image command (Ctrl+Shift+I keyboard shortcut) or by dragging and dropping images from the local filesystem.If an image isn’t already in your markdown document’s directory, it will be copied to an images/ folder in your project.
Select an image to re-size it in place (automatically preserving their aspect ratio if you wish):
Cross References
The bookdown package includes markdown extensions for cross-references and part headers.The blogdown package also supports bookdown style cross-references, as does the distill package.
Bookdown cross-references enable you to easily link to figures, equations, and even arbitrary labels within a document.In raw markdown, you would for example write a cross-reference to a figure like this: @ref(fig:label), where the label is the name of the code chunk used to make the figure.For figure cross-referencing to work, you’ll also need to add a figure caption to the same code chunk using the knitr chunk option fig.cap, such as fig.cap='A good plot'.
Cross-references are largely the same in visual mode, but you don’t need the leading (which in raw markdown is used to escape the @ character).For example:
As shown above, when entering a cross-reference you can search across all cross-references in your project to easily find the right reference ID.
Similar to hyperlinks, you can also navigate to the location of a cross-reference by clicking the popup link that appears when it’s selected:
You can also navigate directly to any cross-reference using IDE global search:
See the bookdown documentation for more information on cross-references.

Footnotes
You can include footnotes using the Insert -> Footnote command (or the Cmd+Shift+F7 keyboard shortcut).Footnote editing occurs in a pane immediately below the main document:
Emojis
To insert an emoji, you can use either the Insert menu or use the requisite markdown shortcut plus auto-complete:
Markdownlivepreview Not Working
Insert -> Special Characters -> Emoji... | Markdown Shortcut |
|---|
For markdown formats that support text representations of emojis (e.g. :grinning:), the text version will be written.For other formats the literal emoji character will be written.Currently, GitHub Flavored Markdown and Hugo (with enableEmjoi = true in the site config) both support text representation of emojis.
LaTeX and HTML
You can include raw LaTeX commands or HTML tags when authoring in visual mode.The raw markup will be automatically recognized and syntax highlighted.For example:
Live Preview Definition
The above examples utilize inline LaTeX and HTML.You can also include blocks of raw content using the commands on the Format -> Raw menu.For example, here is a document with a raw LaTeX block:
Learning More
See the Visual Markdown Editing documentation to learn more about using visual mode.
You can try out the visual editor by installing the RStudio 1.4 Preview Release.If you do, please let us know how we can make it better on the community forum!
